
flexbox Pure CSS Masonry Layout without defined columns Stack Overflow
Simple Masonry layouts with CSS Flexbox CSS Flexbox module allows you to layout things more easily. In this post, I'm going to share an easy way to do a masonry layout with Flexbox. I have already posted about CSS-only masonry earlier before; but this one is little bit different from that covering the modern approach.

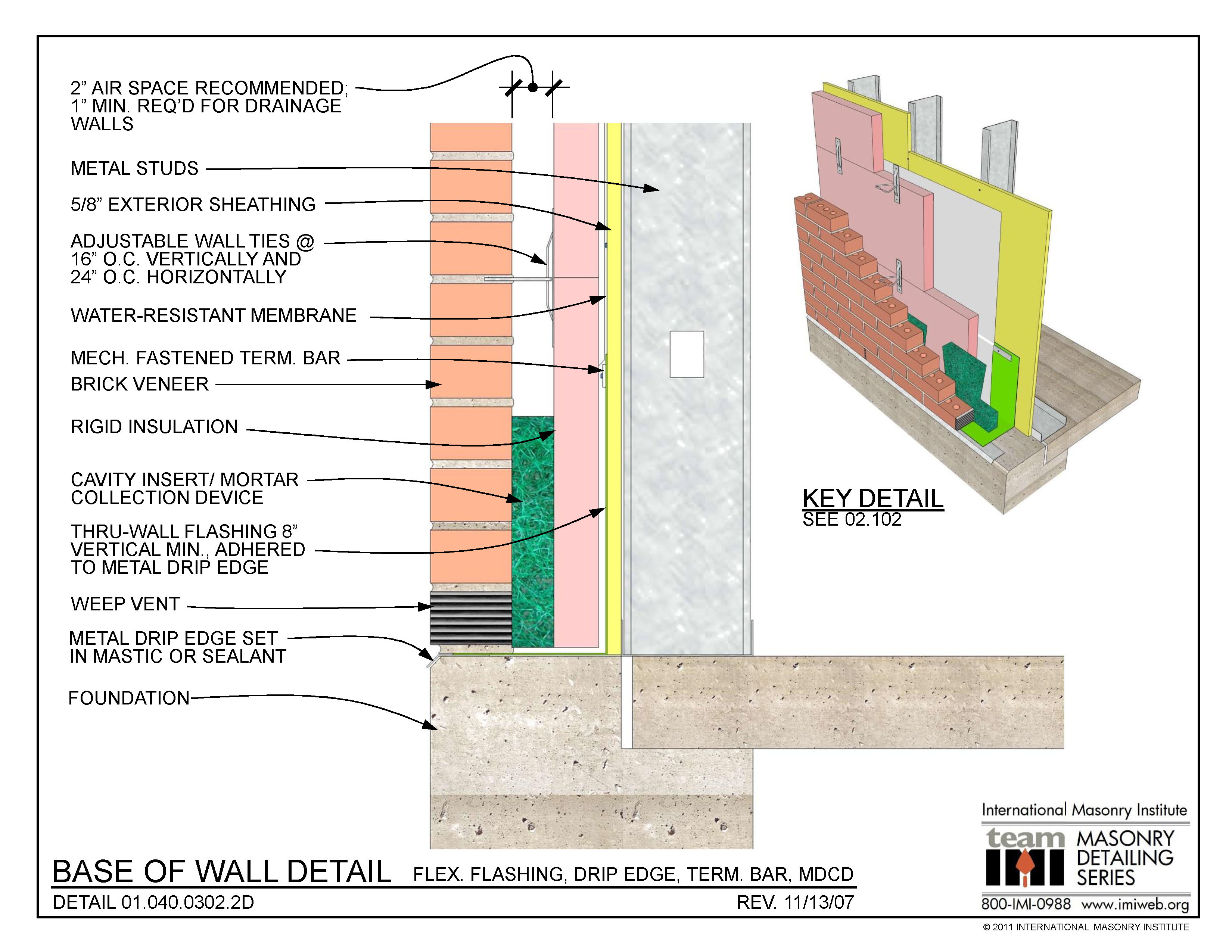
01.040.0302.2D Base of Wall Detail Flex. Flashing, Drip Edge, Term. Bar, MDCD International
Masonry layout is a layout method where one axis uses a typical strict grid layout, most often columns, and the other a masonry layout. On the masonry axis, rather than sticking to a strict grid with gaps being left after shorter items, the items in the following row rise up to completely fill the gaps. Creating a masonry layout

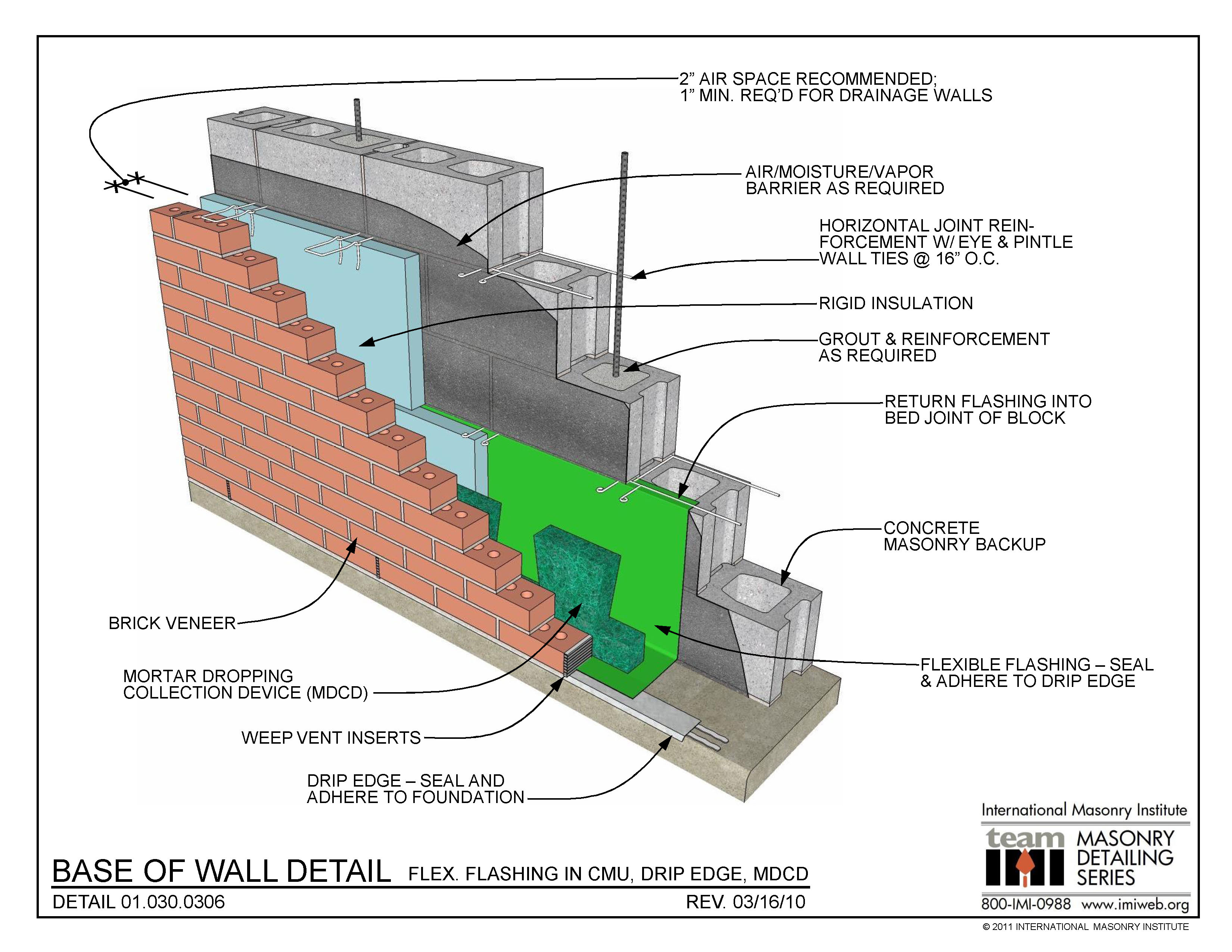
01.030.0306 Base of Wall Detail Flex. Flashing in CMU, Drip Edge, MDCD International
the masonry was suitably tied in accordance with an engineer's design. In order for a return wall to provide sufficient buttressing to the flank wall, without providing additional ties, the expansion joint should be located at least 550mm from the internal corner (see Diagram 3).

Flex Masonry Photo Gallery York, ME
One such approach is the masonry layout, which places elements inline and allows them to move up to fill empty spaces. Within this tutorial, we will explore the experimental masonry layout added to the CSS Grid Level 3 Specification. We will also consider other similar ways to replicate the masonry layout with CSS. Jump ahead:

Masonry Detailing Series List International Masonry Institute
🕑 Reading time: 1 minute English bond and Flemish bond are the two most common brick masonry patterns used in wall construction. A brick construction pattern with alternate courses of brick laid as stretchers and headers forms an English bond. A flemish bond is a brick construction pattern that consists of alternate stretchers and headers […]
Flex Masonry
The basic effect Let's start with a basic layout. Imagine the DOM structure for our layout to be something similar to the following;

01.030.0301 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar International
Flex Masonry A lightweight masonry (cascading grid layout) library powered by flexbox. Randomize Layout Lightweight FlexMasonry weighs just 6KB of JS and CSS combined. Fast Uses CSS flexbox for ultimate speed and performance. Responsive Show different number of columns at different breakpoints. Quick Start 1. Include the JS & CSS files on the page:

Flex Masonry Layout Example
Simple Masonry Grid Layout With Flexbox - simple-masonry.js Category: Javascript , Layout | March 11, 2022 0 Comment Demo Download Preview: Description: How to use it: 1. Load the simple-masonry.css and simple-masonry.js in the document.